안드로이드 스튜디오로 웹뷰 앱 만들기 (2021)
작성자 정보
- PHP8 작성
- 작성일
컨텐츠 정보
- 6,622 조회
- 0 추천
- 0 비추천
- 목록
본문
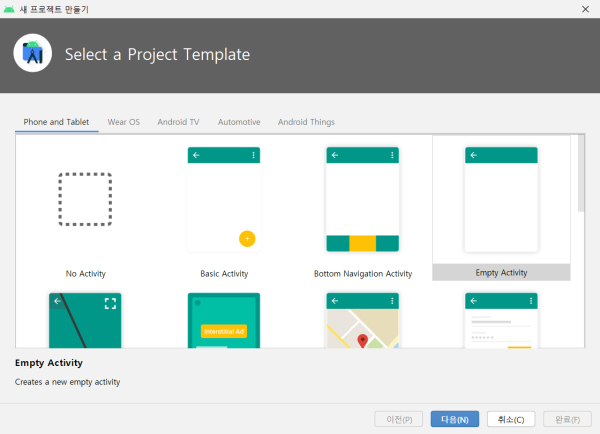
안드로이드 스튜디오 실행 > Create New Project

Empty Activity > 다음 > 앱 이름 등등 설정 후 완료 클릭
activity_main.xml에 있는 TextView 태그를 지우고 WebView 붙여넣기
1 2 3 4 | <WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/WebView" /> |
activity_main.xml 전체 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/WebView" /> </RelativeLayout> |
AndroidManifest.xml
<application> 태그 위에
1 | <uses-permission android:name="android.permission.INTERNET" /> |
위 내용을 추가
AndroidManifest.xml 전체 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?xml version="1.0" encoding="utf-8"?> package="com.napc.kr"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="앱 이름(*꼭 수정하시기 바랍니다.)" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.앱이름"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
MainActivity.java
import문 아래에
1 | import android.webkit.WebView; |
위 내용을 추가
public class MainActivity extends AppCompatActivity {
아래에
1 2 3 4 5 6 7 8 | WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView=findViewById(R.id.WebView); } |
위 내용을 추가
MainActivity.java 전체 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | package com.napc.kr; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebView; public class MainActivity extends AppCompatActivity { WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView=findViewById(R.id.WebView); } } |
이제 apk로 만들면 웹뷰 앱이 완성됩니다.
이 웹뷰 앱은 자바스크립트 사용이 되지 않습니다.
관련자료
-
이전
댓글 0
등록된 댓글이 없습니다.






